728x90
data-id="{{article.id}}" data-isAnonymous="{{article.isAnonymous}}" data-as="111"HTML 태그에다가 이렇게 데이터를 심어놨는데
(article.id는 Long, isAnonymous는 Boolean임)
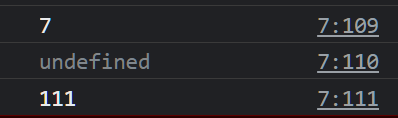
이걸 출력해보면

isAnonymous만 undefined가 됨
따옴표도 빼보고 별짓을 다했는데도 저것만 안됨

{{article.isAnonymous}}만 따로 출력해보면 true로 잘 나옴.
왜그런거임 짜증나네 별시덥잖은거에서막혀서개같이시간낭비했네
const anonymous = {{article.isAnonymous}}
if (anonymous == true) {
const passwordInput = document.querySelector('input[name="password"]');근데 data-* 사용할 필요 없이 스크립트코드에도 바로 변수값을 넣어줄 수 있길래
이렇게 넣어줌.
728x90
'잡' 카테고리의 다른 글
| 대구에 비가 오다 (1) | 2023.05.30 |
|---|---|
| 인텔리제이 얼티밋 에디션을 받다 (0) | 2023.05.27 |
| 구글에서 만든 AI언어모델 Bard(chatGPT같은거) (0) | 2023.05.18 |
| 내 꿈 (2) | 2023.03.12 |
| AI의 발전이 내 일자리를 빼앗을까? (chatGPT, Bing) (0) | 2023.03.04 |



댓글