728x90
여기 구글폰트 사이트가 있다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

원하는 폰트를 찾은다음,

필요한 폰트를 선택한다.

그리고 우측상단에 있는 저 테트리스같은 아이콘을 클릭하면...

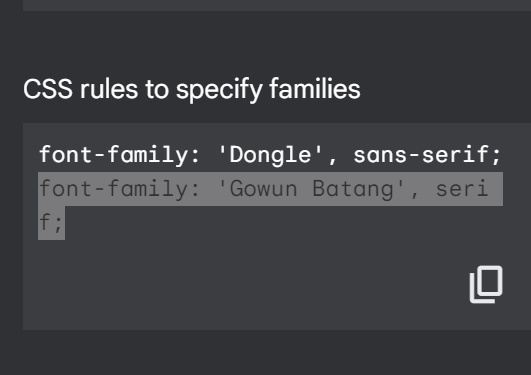
이렇게 코드가 나옴.
이 태그들을 복사해서 html파일 헤드에 넣어주면 된다.

그리고 css에는 이걸 붙여넣으면 된다.
(나는 폰트 뭐 두개선택해서 저렇게 두개가 나왔다)
만약, 모든 body태그에 적용시키고싶다면..
body{
font-family: 'Gowun Batang', serif;
}css파일에서 이런식으로 작성해주면 된다.
적용시켜주면...


예쁜 폰트가 적용된 것을 볼 수 있다.
728x90
'웹개발 > HTML || CSS' 카테고리의 다른 글
| grid 레이아웃 (0) | 2023.01.14 |
|---|---|
| transform과 keyframes로 애니메이션 만들기 (0) | 2023.01.14 |
| SASS를 알아보자 (0) | 2023.01.13 |
| [HTML] Shadow DOM - 숨겨진 요소들 변경하는 법 (0) | 2023.01.12 |
| [HTML] Bootstrap 이용하는 방법, Bootstrap으로 반응형 페이지 만들기 (0) | 2023.01.09 |




댓글