변수 사용하기

파일명.scss
를 컴파일하면 .css파일이 생성된다.
scss파일에서
$변수명: 값;
으로 변수를 사용할 수 있고,
이를 컴파일하면 해당 변수의 값으로 치환되어 css파일이 생성된다.
nesting 문법

괄호 안에 또 괄호를 쳐서 내용을 적을 수 있는데, 이 예시는
mydivbox 안에 있는 h4태그는 font-size:16px로 설정,
mydivbox 안에 있는 span태그는 color:red로 설정하라고 적은 것이다.
css에서는
.mydivbox h4{ . . .}
.mydivbox span{ . . .}
와 같이 따로 따로 작성하였는데, mydivbox 하나의 괄호 안에 묶을 수 있어 관리하기 용이하다는 장점이 있다.
@extend 문법

@extend 부모클래스;
를 작성하면 부모클래스의 내용을 모두 물려받을 수 있다.
(div 앞에 %가 붙은 것은 임시클래스로 작성하기 위함이고, %를 붙임으로써 css파일에 div클래스에 관한 내용은 생기지 않음)
@mixin @include

@mixin 함수명(인자){ . . .}
간단하게 함수를 만들 수 있고
사용시에는 @include를 붙여 사용.
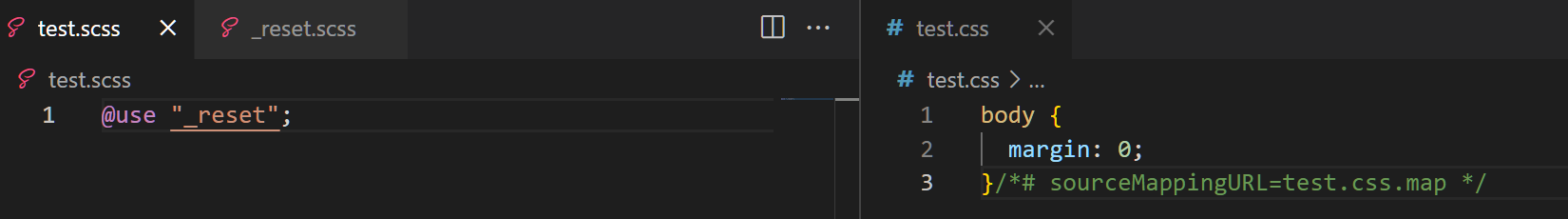
@use

여기 _reset.scss라는 파일이 있다.
(앞에 언더바가 붙은 것은 "이 파일은 css로 사용 안합니다" 라고 선언한 것임)
이 파일 내용을 불러와서 써야할 때

@use "파일명"; 으로 불러올 수 있다.(확장자는 보통 뗀다고 한다)
이렇게 불러오는 건 @mixin, $변수 등도 모두 가능한데,
불러온 mixin을 사용할 때는 @include 파일명.함수명();
불러온 변수를 사용할 때는 파일명.$변수명;
으로 사용한다.
'웹개발 > HTML || CSS' 카테고리의 다른 글
| grid 레이아웃 (0) | 2023.01.14 |
|---|---|
| transform과 keyframes로 애니메이션 만들기 (0) | 2023.01.14 |
| [HTML] Shadow DOM - 숨겨진 요소들 변경하는 법 (0) | 2023.01.12 |
| [HTML] Bootstrap 이용하는 방법, Bootstrap으로 반응형 페이지 만들기 (0) | 2023.01.09 |
| [HTML] CSS 애니메이션 구현하기 - Transition (0) | 2023.01.08 |




댓글