728x90
ngrok으로 팀원들과 api 테스트를 해보는데, CORS 에러가 발생했다.
@Configuration
@EnableWebMvc
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "POST", "PUT", "DELETE")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(3600);
}
}백엔드에서 CORS를 모두 허용했음에도 불구하고 CORS에러가 여전히 나타났다.
그런데, POST요청을 사용하는 회원가입, 로그인 등 API는 문제가 없었는데
GET요청에서만 CORS에러가 발생했다.
문제는 ngrok였다.

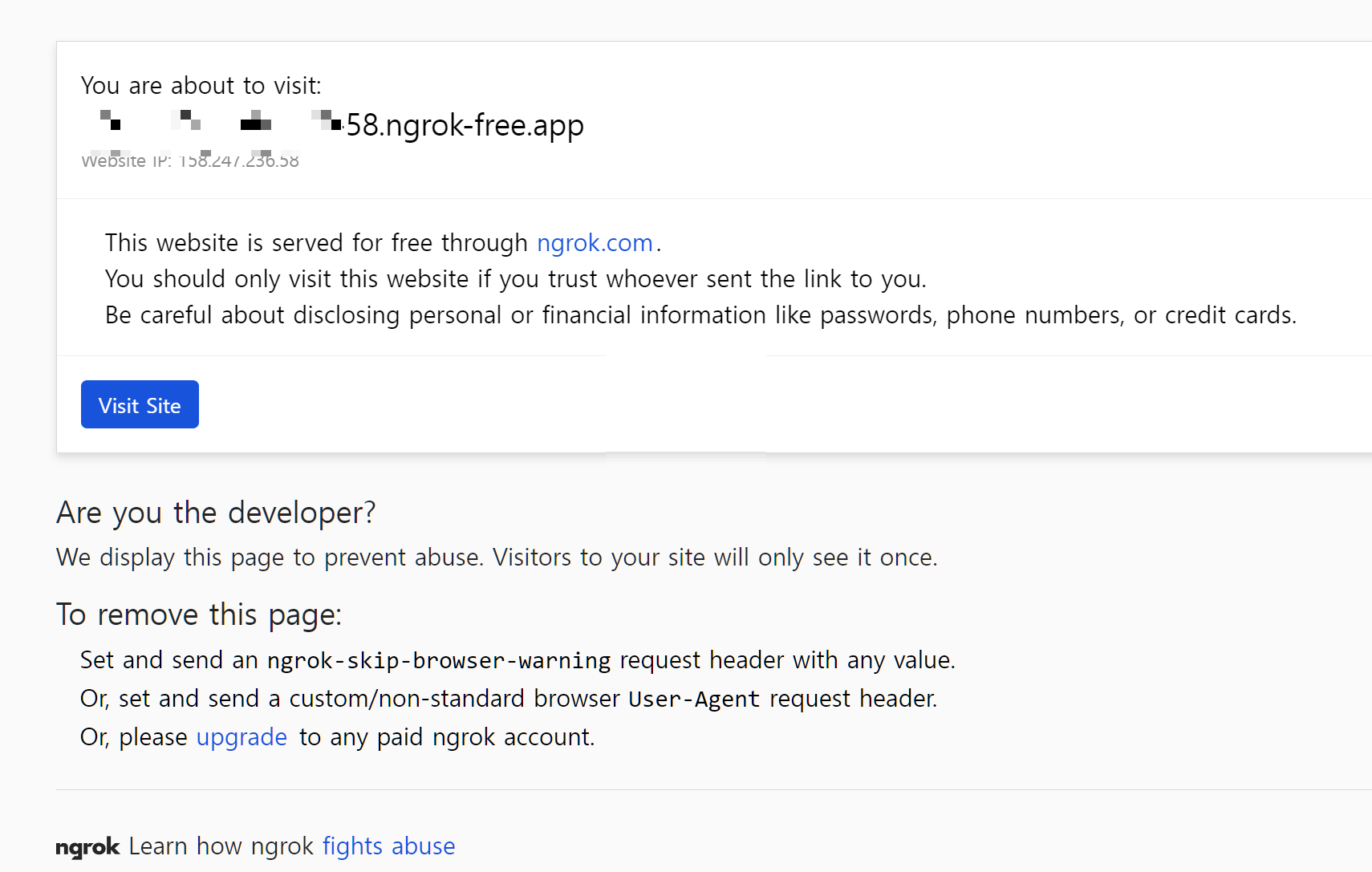
ngrok로 만든 주소에 접속해보면 이런 페이지가 있다.
이 페이지때문에 GET요청시 문제가 발생했던 것이다.
페이지 하단에 To remove this page:라고 적힌곳을 보면...
request헤더에 ngrok-skip-browser-warning을 아무 값이나 추가해서 보내면 된다고 한다.
headers: {
'Content-Type': `application/json`,
'ngrok-skip-browser-warning': '69420',
},헤더에 이렇게 설정해서.... GET요청을 했더니 문제가 해결됐다.
끝
728x90
'웹개발' 카테고리의 다른 글
| 클라우드컴퓨터 MySQL 계정 생성하고 사용하기 (0) | 2023.11.10 |
|---|---|
| 네이버 클라우드 서버 생성 (0) | 2023.09.07 |
| ngrok: 로컬 서버를 인터넷에 공개하기 (0) | 2023.08.15 |
| chatgpt api를 이용해보다 (0) | 2023.07.20 |
| [Springboot] Jsoup라이브러리를 이용하여 크롤링하기 (0) | 2023.07.20 |




댓글