
게시판의 검색기능을 만들어 보자.
(list.ejs)
<div class="input-group mb-2">
<input id="search-input" class="form-control">
<button id="search" class="input-group-append btn btn-danger">검색</button>
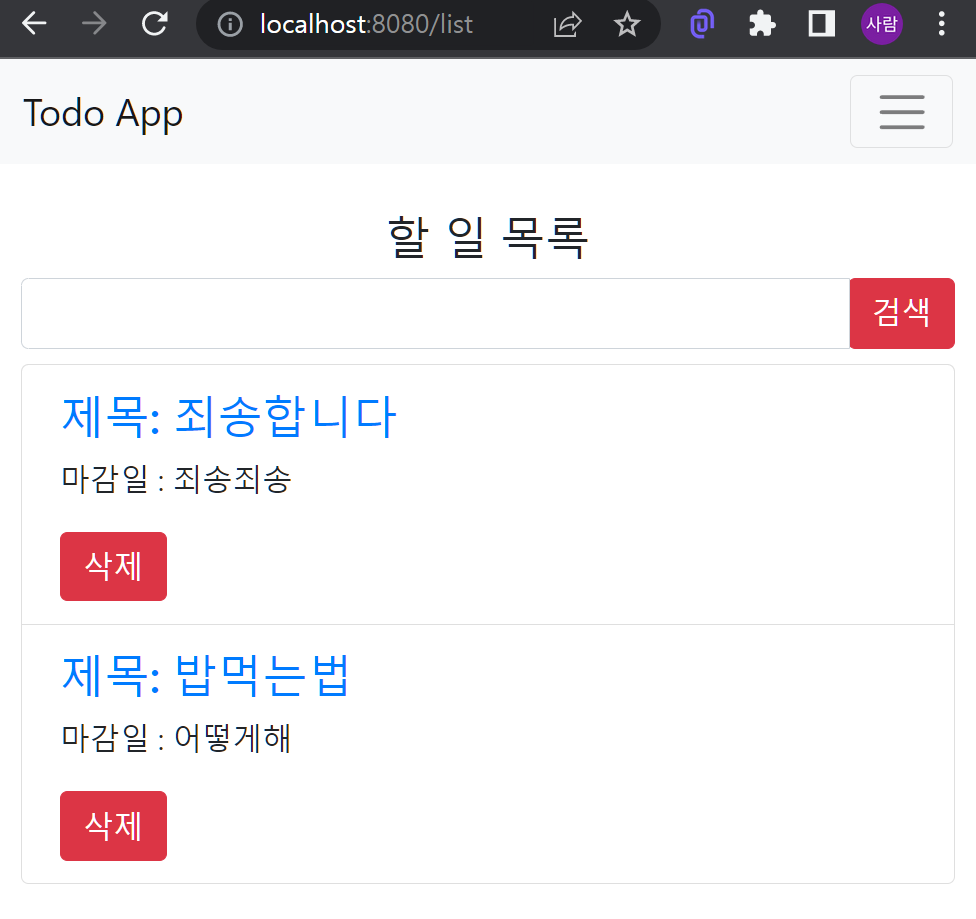
</div>게시판의 글을 보여주는 페이지인 list.ejs
이곳에 검색을 위한 input태그와 검색버튼을 만들어준다.
(list.ejs의 script 태그)
$('#search').click(function(){
var 검색어 = $('#search-input').val()
window.location.replace(`/search?value=${검색어}`)
})검색버튼을 눌렀을 때,
`/search?value=${검색어}` 경로로 이동하도록 했다.
왜 이렇게 했을까?
검색을 하려면 서버에 검색어를 넘겨줘야하는데,
POST요청으로 데이터를 보내도 되지만,
특정 url뒤에 데이터를 심어 GET요청을 보내는 것으로도 데이터를 보낼 수 있기 때문이다.
이를 query string이라고 한다.
url 형식은...
'/경로?데이터명=데이터' 처럼 쓰면 되고, 데이터가 여러개인 경우는
'/경로?데이터명1=데이터1&데이터명2=데이터2' 형식으로 적어주면 된다.
//query string 쉽게 작성하는 방법들
var 자료 = {이름:값, 이름2:값}
$.param(자료)
$(폼태그).serialize()(참고: 특정 url로 이동하는것 자체가 GET 요청이므로, 버튼을 눌렀을 때 특정 url로 이동시켜 GET요청을 하는것)
(server.js)
//검색기능
app.get('/search',(요청,응답)=>{
//console.log(요청.query) //여기에 {value:검색어}가 있음
db.collection('post').find({title: 요청.query.value}).toArray((에러,결과)=>{
응답.render('list.ejs',{posts:결과})
})
})그럼 이제 서버로 돌아와서 GET요청을 처리하는 코드만 작성하면 되겠다.
app.get('/경로',function(요청,응답){}) 형식으로 작성하면 되고,
요청.query를 출력해보면 {value:검색어}가 들어있는것을 볼 수 있는데,
아까 list.ejs에서 넘어온 데이터가 value인 것이다
이 값을 이제 db에서 찾은 다음, 찾은 값들과 함께 list.ejs를 다시 렌더링 하면 된다.
(list.ejs가 아니더라도 검색결과를 표시할 페이지를 새로 만들어 렌더링해도 된다)
조금 더 한글에 맞는 검색을 지원하는 방법

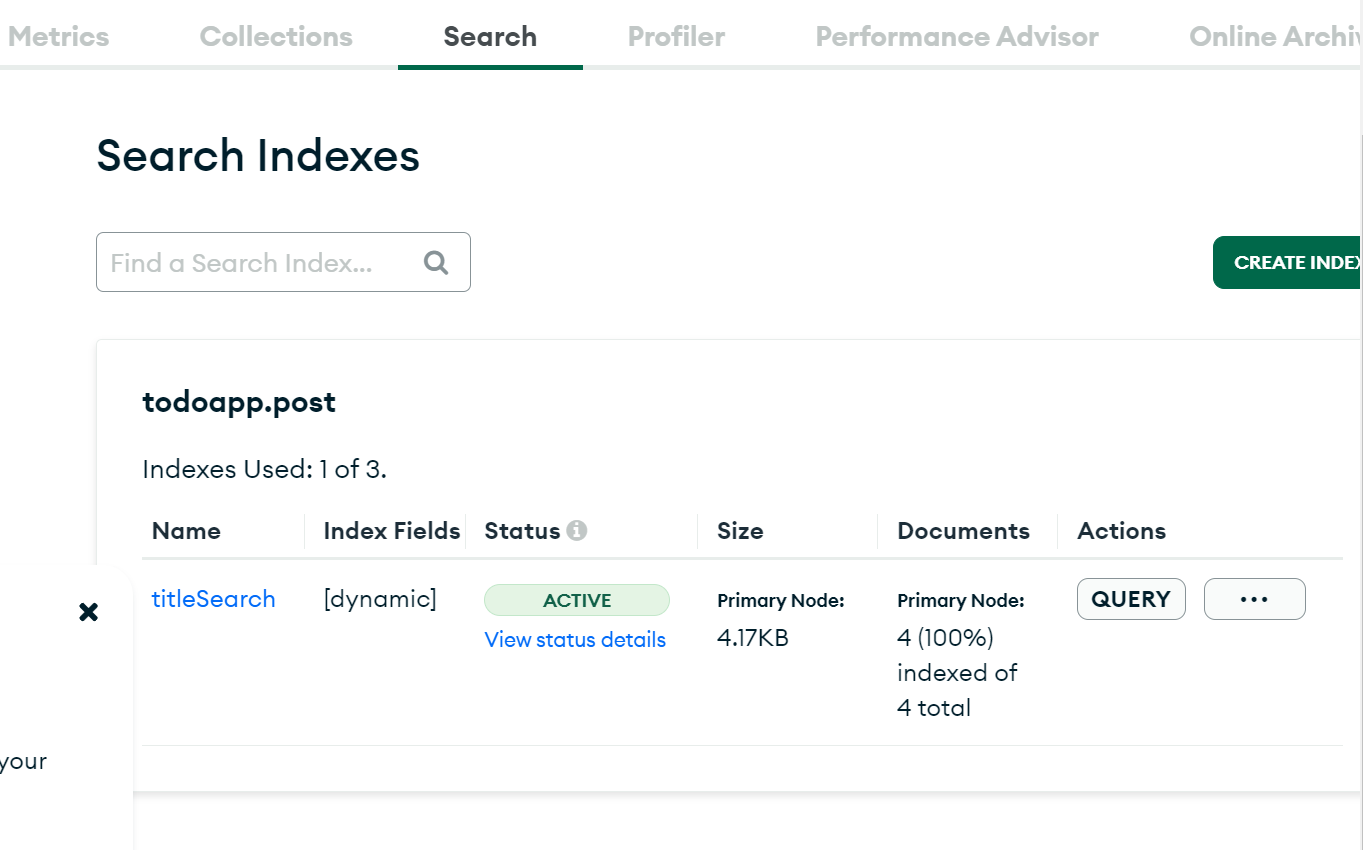
mongoDB에서 SearchIndex를 만들 수 있다.

새 search index를 만들다 보면 이런 화면이 나오는데,
index analyzer, search analyzer을 보면 lucene.standard로 되어있다.
아래의 refine your index버튼을 눌러 lucene.language.korean으로 바꿔서 만들자.
//검색기능
app.get('/search', (요청, 응답) => {
var 검색조건 = [{
$search: {
index: 'titleSearch',
text:{
query: 요청.query.value,
path: "title" //검색할 경로
}
}},
{$sort: {_id:1}} //정렬
,{$limit: 10} //개수제한
]
db.collection('post').aggregate(검색조건).toArray((에러, 결과) => {
응답.render('list.ejs', { posts: 결과 })
})
})그리고 db.collection().aggregate함수를 사용하자.
aggregate()의 인자로는 검색조건을 여러개 집어넣을 수 있다(하나만 넣어도 된다)
여기서는 '검색조건'이라는 변수에 값을 미리 넣어두었다.
$search:{index: 'serchindex 만들 때 적었던 이름', text:{query: 검색어, path: 검색할 경로}}
를 넣어주면 되고,
추가적으로 정렬을 하고싶다면 $sort를, 개수제한을 주고싶다면 $limit을 주면 된다.
또 $project라는것이 있는데, 필터링과 비슷한 역할을 한다.
$project: {title: 1, _id:0} 처럼 작성하면 title은 보여주고 id는 안 보여준다.(1은 보여줌,0은 안 보여줌)
이 외의 연산자들은 필요할 때마다 검색해서 사용하면 될 것 같다.
'웹개발 > Node.js' 카테고리의 다른 글
| [Node.js] router 폴더 및 파일로 API관리하기 (0) | 2023.02.26 |
|---|---|
| [Node.js] 회원가입, 회원기능 만들기 (0) | 2023.02.25 |
| [Node.js] 마이페이지 만들기(로그인 상태에서만 이용 가능한 페이지) (0) | 2023.02.23 |
| [Node.js] 로그인 기능 추가하기(Session 방식) (0) | 2023.02.22 |
| [Node.js] 글 수정 기능 추가하기 (0) | 2023.02.22 |



댓글